The problem with emails from recruiters
by Alex MacCaw
Emails from recruiters have a fairly infamous reputation in the technical community, partly because of their often spammy nature, and partly due to a lack of interest in the jobs they're pitching.
The ideal recruitment email should basically be a pitch, motivating candidates to further explore the opportunity. Engineers are extremely fortunate--we're not generally in want of a job. To hire the best, you have to entice them away from other work.
Unfortunately many recruitment emails seem canned at best, automated to spam out to the widest audience possible. It's a wonder these emails work, if indeed they do at all. Looking back through my inbox, here's some of the mistakes I often see recruiters making:
- Canned, with only the name changed
- Asking people to email in their CV or resume
- Not mentioning the company name, only an unspecified 'client'
- Urging you to spam your friends with the opportunity
- Mention ninja, rockstars, or showing a general technical incompetence
- Advertising a job in country I'm not in, or for a language I don't use.
The problem stems from two very different worlds colliding, one technical, one not--there's no wonder it's a source of friction. Recruiters are trying to hire for jobs that they don't understand, let alone make technical evaluations for.
Let's take an email I received the other day (anonymized) as an example:
Hi Alex,
How are you? I just came across your profile and thought you could be a great fit for a company that I am recruiting for in San Francisco called FirstWorldProblemsFixed.
Not a great start. It doesn't look like any effort has been put into this--indeed my name seems to be the only customization in an otherwise canned email. There's no explanation of what the company is, or why I'd want to join.
We are looking for only the best to join this team. If you are a rock star ninja, please send your updated resume to me and let me know when you have some time for a quick chat so I can tell you more.
If the recruiter had done their homework, they'd just look at my work online rather than asking for a resume. Indeed, I don't even have a resume - an active GitHub account should be enough for most programming jobs. Also, what exactly is a rock star ninja?
If you're not interested, could you please share the open job on your channels anyways, mention it to your RoR friends, that would be so cool, thank you!
And they finish with a desperate plea to spam all my other friends.
Best, Jessica
Clearly this particular example is a bit of a straw man, and there are certainly better emails from recruiters. However I'm sure we can agree that the general trend is pretty abysmal.

The reality is that if you're cold emailing a candidate you're already at a big disadvantage. Referrals are the best method of recruiting bar none. Take advantage of your company's combined social network, a short email from a founder or engineer will do wonders.
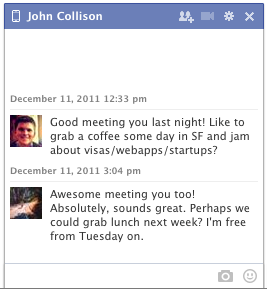
For example, here's the Facebook message I got from John which ultimately led to me leaving Twitter for Stripe. It's short, to the point, and referral based.
This is the kind of dialog we're trying to encourage at Sourcing.io, and we're aiming to raise the bar on technical recruiting. We are going to great lengths to ensure that recruitment offers are personal, of high quality, and ideally from someone you're already acquainted with.
This is a repost from an article I wrote on my personal blog in October.
A Startup's Guide to Hiring
by Alex MacCaw
As a founder and CEO, your role will increasingly turn to two major areas: hiring the right people, and ensuring they stay. We're going to tackle the former area in this article and discuss a good framework for hiring engineers.
Every company's hiring process is slightly different, and yours will likely evolve as your company grows. However, it's important to set the right foundations in place since hiring the right people is crucial; it will make or break your company.
Sourcing candidates
Finding engineers and persuading them to interview is probably going to be your hardest challenge when it comes to hiring. Initially your inbound flow of candidates is going to be very small. This will grow as you company gets more of a brand, especially if you invest in developer-relations, but you should definitely *not treat this as a reliable source. Building a good engineering brand is nontrivial, and the companies that do it well are very deliberate about it (in the same way that they're deliberate about building a good internal culture).
Initially you're going to have to ruthlessly tap your own network. Old colleagues, anyone you went to university with, friends, friends of friends — you're going to have to approach as many good candidates as you can.
Whenever anyone joins your company ask them to write down a list of 10 people they've always wanted to work with. If they know the candidate, let them be the person to reach out. Warm introductions are infinitely better than cold-emails. Likewise, an email from an engineer or founder is much better than a recruiter reaching out.
For example, here are some ideas of how to source candidates:
Tell everyone you're hiring. Ask your friends who'd they hire.
Go through all the people you follow on Twitter, and figure out which ones are the best engineers. Email a hundred of them and expect to hire three (this worked for me at Stripe).
Go through all the contributors of a open source project you admire or use. While engineers might not have started their own projects, contributing patches and fixes to other ones is a good sign.
Hacker News has a post once a month where companies can post job ads. In my experience this has worked, but to limited effect.
Use Facebook Graph Search to find computer science graduates from your university, or comp sci graduates who are friends of friends.
If you're funded, many VCs offer recruitment services where they will forward a batch of CVs to you every so often. In my experience, these emails weren't that useful and often went ignored.
The main takeaway is that as a fledgling startup, you should focus almost all your efforts on outbound recruiting via referrals and be skeptical of inbounds.
Pitching candidates
You need to ensure there's a good deal-flow of candidates, otherwise the other parts of your hiring process aren't going to function. Unfortunately good software engineers are few and far between. It's a sellers' market, and the good engineers likely already have jobs. As a founder you're going to have to get your sales cap on and pitch your company.
Be prepared to play the long game with your early team. The first few hires are key, so make them count. Get to know them before pitching them. Get invited to the same parties, get coffee, lunch or drinks with them, invite them to house-warmings. Be polite, but be persistent.
When you're pitching candidates you should initially focus on the problem and the team, rather than perks or incentives — that comes later. First you have to pique their interest and then offer a deal that's hard to turn down. Figure out what makes them tick. Are they interested in learning more about startups? Or perhaps they prefer intense machine-learning challenges? Do they want autonomy or direction? Do they need visas or other help? You should tailor the pitch to each candidate.
Contrary to what you often read, incentives matter. Whether people like to admit it or not, salaries and stock are definitely a motivating factor. In American culture at least, salary is a taboo subject which people like to skirt around with innuendos. However, the fact of the matter is that in an expensive city like San Francisco, every grand over 100k really makes a difference. Clearly you'll need to weigh that against the fact that as a startup you probably have very little money, but if you have the choice it's worth not skimping on this.
Interviewing
Once you've got candidates through the door, you need to figure out if they are the right fit. This is incredibly hard to do in the course of a day's interviews, and you will get it wrong from time to time. You will also pass on excellent candidates by mistake; no interview process is perfect. It's better to make a mistake passing on candidates than hiring the wrong ones though; the latter is much more costly. Optimize for that, and keep the hiring bar high.
Give the most signal to referrals from people the candidate has worked with previously. Not everyone performs well in interviews, but if say they've worked incredibly closely with one of your engineers who can vouch for them, then consider that a very positive signal.
Give a lot of signal to open source work and GitHub. Not everyone is in a position to contribute to open-source work, but for the ones who do it's a convenient way of ascertaining their abilities. Some companies, like GitHub, use this signal exclusively when hiring software engineers.
With coding interviews, make sure that you get similar disciplines paired up. Don't get a back-end engineers to interview front-end engineers. If you do end up with a mis-match of disciplines, then make that particular interview more of a culture test than a programming one.
Make interviews as practical as possible. Ask candidates questions they will come up against on a daily basis. As Greg Brockman from Stripe says:
Our interviews try to simulate the work you'd do on a day-to-day basis. We don't ask any purely algorithmic questions — no project at Stripe has ever required writing a red-black tree from scratch. We're also perfectly okay with people Googling around or collaborating with their interviewers.
Avoid questions that require somewhat arbitrary "ah-ha!" moments —the best questions are the kind that start off simple and gradually build on themselves. I've written about front-end interview questions before, but one of my favorite things that Stripe does is the bug squash.
We hand you a popular open-source project along with a failing test case for some bug. Your task is to fix the bug (or make as much progress as you can towards doing so). We're looking mostly to see how you handle navigating an unfamiliar codebase and fixing problems in other people's code.
It's worth checking out the Quora question on Stripe's other interview techniques too. For culture tests, Stripe has a Sunday test, which is a useful thought experiment for evaluating candidates.
We apply what we call the "Sunday test" to every candidate. If this person was alone in the office on a Sunday, would that make you more likely to come in just to hang out with him? We only make a hire if the answer is a strong yes. Not only should working with your coworkers be tolerable, it should be something you actively enjoy.
It's also a good idea to have a pair-programming element to your interviews. When I interviewed at Square a few years ago, I pair-programmed with one of their engineers, added a feature and committed production code. As a candidate, it was interesting and gave me a good taste of what the job would be like. As an interviewer, this is probably the closest you're going to get to seeing what someone is actually like to work with.
Assemble a group of the interviewers at the end of the day and make a decision. Everyone should have a veto. Inform the candidate by the very next day. Whatever you do, don't make it a drawn out process; candidates will appreciate if you're up-front. Be courteous to those who you decline — you want to make sure the experience was positive and that they're future ambassadors for the company.
Listen to feedback, and make sure your process is always evolving and improving. Hiring well is an extremely tricky business, but there's a very strong correlation between the companies that get it right and the companies who succeed.
Huge thanks to Aline Lerner and Michael Schade for ideas and proofreading.
New features: Framework search and Twitter integration
by Alex MacCaw
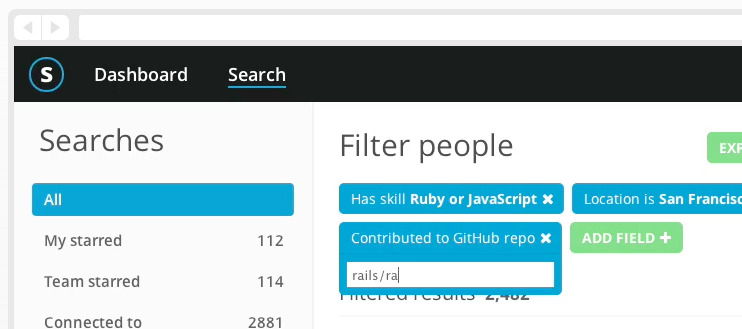
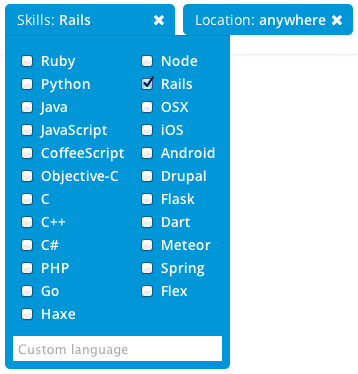
Yesterday we released our two most requested features: framework search and Twitter integration. This means you can now filter by candidates who know a specific framework such as Rails, rather than just a specific language like Ruby.
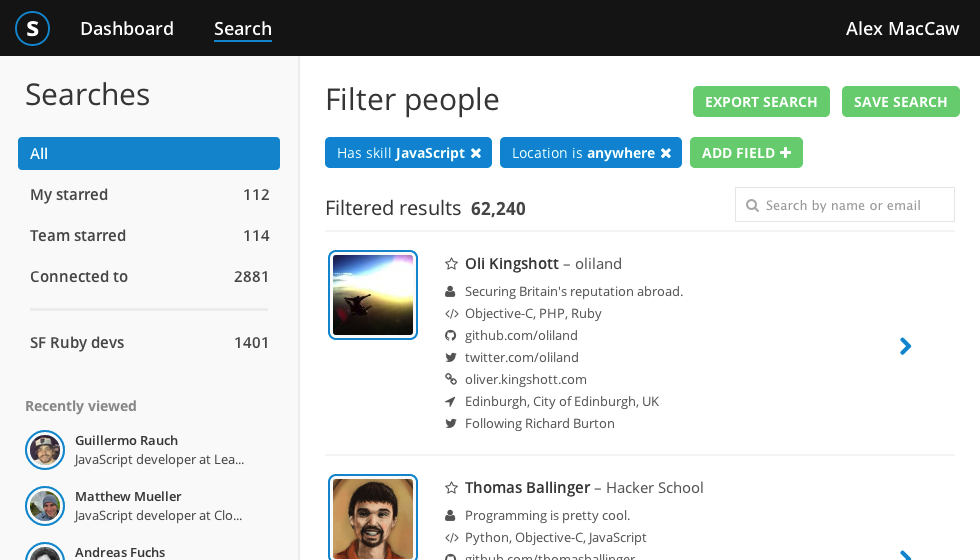
We've also had a lot of requests for finding iOS and Android engineers, and with this new release you can now find engineers who have committed to an iOS or Android repository. You can see the additional skills you can now filter by in the screen-shot below.

Our repository detection works by looking at a combination of the predominant language in the repository, and also the files in the root directory. Unfortunately this means some frameworks, such as Backbone or Angular, are difficult to detect; we're working on improving this.
If there's any other frameworks you think we're missing, please let us know.
We've also started pulling in the candidate's Twitter feed into the details overlay, which is often useful to get a handle on a engineer's character and interests.

Hopefully these features make searching for talented candidates easier. We have lots more planned for 2014!
Creating a Background Screencast
by Alex MacCaw
Videos and screencasts can really help your customers get to grips with your product. However, actually getting people to play videos can be a source of friction—most aren't interested in spending five minutes of their time watching you describing the product.
A good comprise between images and videos is the background screencast, a mute video that loads and plays asynchronously without any user interaction. You can see an example of this on the Sourcing.io site.
Making these background screencasts is pretty straightforward and in this article I'm going to you take you step by step through creating your own one.
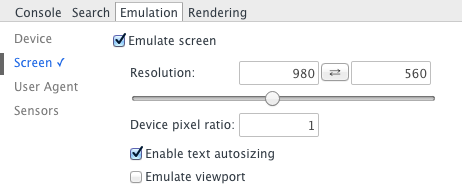
Resizing
Firstly, we need to set our browser to the right dimensions. Chrome's developer release includes a useful utility for setting the exact resolution of the browser window. In this case I've set it to 980x560, dimensions that should be suitable for most monitor sizes.

Placeholder
Before we record our screencast, let's take a screenshot of the application (which will be identical to the first frame of the screencast). This will serve as our placeholder image to be displayed while the video is loading. On OSX, the easiest way to do this is via the keyboard shortcut ⌘ + shift + 4, drawing a selection around the appropriate area.
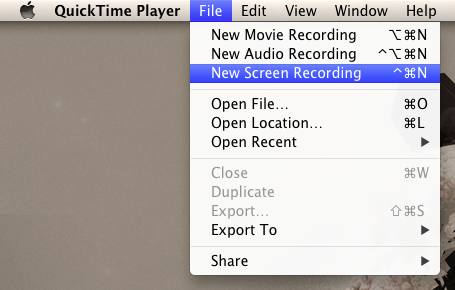
Recording
Next we need to record our screencast. The QuickTime Player actually has a little known screen recording feature. If you don't need the kind of control that more advanced programs like Screenflow give you, then I suggest you just use that.
Simply open Quicktime, and navigate to File > New Screen Recording. Drag a rectangle around the browser window, making sure it's the exact same dimensions as we set previously, and start recording your screencast.

Converting
When you save the Quicktime recording, it'll be saved in the MOV format. We'll need to convert it to some web friendly formats before we can use it in the browser.
I recommend the Miro video convertor — it'll convert our MOV video to the MP4, OGV and WebM formats, the three formats we need for Safari, Firefox and Chrome respectively.
Frontend
Once we've converted our recorded screencast into the MP4, OGV and WebM formats, we can start integrating the video into our site. We can do this with the HTML5 <video> tag. Add the markup below to your site, making sure to update the source paths as necessary.
<div class="screencast">
<img src="/site/placeholder.png">
<video preload="auto">
<source src="/site/screencast.mp4" type="video/mp4">
<source src="/site/screencast.ogv" type="video/ogv">
<source src="/site/screencast.webm" type="video/webm">
</video>
</div>
Notice we're specifying the preload attribute, which will ensure the video starts preloading as soon as our page loads. You'll also need to ensure the video files are served up with their correct content type.
Our video is preloading, but there are no controls for users to play the video once it's ready. Instead, we're going to listen to the canplay event, and start the video playing programmatically with jQuery.
$('.screencast video').on('canplay', function(e) {
var $el = $(e.currentTarget);
$el.addClass('playing');
$el[0].play();
});
$('.screencast video').on('ended', function(e) {
var $el = $(e.currentTarget);
$el.removeClass('playing');
});
Notice we're also toggling the playing class depending on whether the video is playing or not. This will make more sense when we look at the CSS, where we're hiding the <video> element unless it has a playing class.
.screencast {
position: relative;
}
.screencast video {
position: absolute;
top: 0px;
left: 0px;
display: none;
user-select: none;
pointer-events: none;
display: none;
}
.screencast video.playing {
display: block;
}
Notice too that the <video> element is absolutely positioned over the placeholder image. As soon as it's loaded, the video will be displayed and start playing directly over the placeholder image element.
Fallback is graceful; if the browser doesn't support the <video> tag than the canplay event won't be fired and users will instead just see the preview placeholder image.
On most mobile devices, the <video preload> attribute is disabled for networking reasons. Again, this is a graceful fallback, and one that makes a lot of sense (we don't want to waste precious data).
To improve load times, I uploaded all the video files to Amazon's CloudFront CDN. While the size of these videos only lies in the ~2mb range, we want them to load as fast as possible before the user loses interest and leaves the site.
Next steps
While I'm generally happy with this approach, I am a bit disappointed in the colors and quality of the video. Naturally the different formats vary, but they all suffer from this caveat one way or another. If you have any suggestions as to how to improve this than let me know.
A slightly different approach is documented by the author of Sublime, who details how to create animated PNGs. This has the advantage that every frame is pixel perfect, although with the obvious size disadvantages. I might use this approach in the future.
Sinatra Blog Scaffold
by Alex MacCaw
After searching around for a good writing platform for Sourcing.io's blog, I decided to roll my own with Sinatra. While I like the idea of static site generators like Jekyll, I wanted the kind of flexibility you can only achieve with a custom solution. Indeed, it only ended up taking a few hours of my time to put together.
The end result is before you. I've decided to open source the application since it's so simple and generic. You can find it at the maccman/sinatra-blog GitHub repo.
If you're interested, have a browse throughout the source. I think the application is an especially good example for:
- Using Sinatra routes as middleware
- GZip and caching
- RSS feeds with Builder
- Sprockets, Stylus and asset management
- Markdown and Erb
- Unicorn and Heroku
Writing posts
All posts are written in Markdown, and are .md files in the project's posts directory. The filename ultimately becomes the post's slug. Before the Markdown is rendered, the post is evaluated as Erb, which gives you the chance to set a few variables such as title, date and author. For example, here's posts/hello_world.md.
<%
title 'Introducing Sourcing.io'
date '17th December 2013'
author 'Alex MacCaw'
%>
Hiring Engineers is a hard problem...
Take a look at the code in post.rb to see how this all works — it's all fairly straightforward.
Heroku 123
I really like projects that come with a simple Heroku setup guide, and in the spirit of that let me provide you with one. First clone and download the Sinatra application.
git clone [email protected]:maccman/sinatra-blog.git
cd sinatra-blog
Next let's create the Heroku app (and setup a Heroku account if you haven't already). Substitute myblog for the name of the app you want to create.
heroku create myblog
heroku labs:enable user-env-compile
heroku addons:add memcachier:dev
We're enabling the user-env-compile lab flag since we want compiled assets to be cached for faster deploys. Lastly, let's deploy our application:
git push heroku master
heroku open
Scaffolding
I look at sinatra-blog as simply a good blogging scaffold to get started, and as such it's intended to be forked and modified. Feel free to open pull requests for any generic and simple behavior you think is lacking though.
YC and B2B
by Alex MacCaw
Investors traditionally go for startups that shoot for the stars, banking on a big return from a few companies in their portfolio. On the surface of it, you might think that these returns would come from consumer companies such as Spotify or AirBnb. They get a disproportionate amount of coverage from the tech press, and are often all or nothing. The successful ones are very successful—no doubt about that.

However there are a significant number of small business-to-business (B2B) startups quietly churning away generating profits and good returns for their investors. In fact, 80% of the tech IPOs in 2013 aimed their products at businesses, rather than consumers. The inconvenient truth is: if you run a B2B startup you're more likely to succeed.
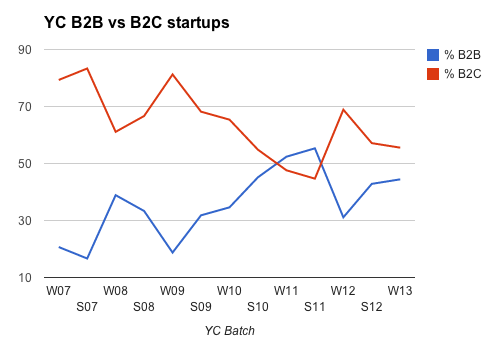
Some investors are leading this trend; roughly 40% of the last two YC batches were B2B. I went through every batch and categorized startups into either B2B or consumer markets, and while the data I have is incomplete, it's still useful at an aggregate level.
What's really interesting though is the longterm trend. YC are funding more B2B startups today than they were a few years ago. It may not be as sexy as some of the hot consumer startups, but the probabilities are better. It'll be interesting to see what percentage of the W14 batch are pitching their services to businesses.
Interviewing a front-end developer
by Alex MacCaw
Part of my role at Twitter and Stripe involved interviewing front-end engineering candidates. We were given a fair amount of discretion on how we went about interviewing, and I developed a few different sets of questions that I thought would be interesting to share.
I'd like to prefix all of this with the caveat that hiring is extremely hard, and figuring out if someone is a good fit within 45 minutes is a demanding task. The problem with interviews is that everyone tries to hire themselves. Anybody that aces my interview probably thinks a lot like me, and that's not necessarily a good thing. As it is, I've been pretty hit and miss in my decisions so far. However, I believe this approach to be a good start.
Ideally the candidate has a really full GitHub 'resume', and we can just go back through their open source projects together. I usually browse their code and ask them questions about particular design decisions. If the candidate has an excellent track record, then the interview largely moves into whether they'd be a good social fit for the team. Otherwise, I move on to the coding questions.
My interviews are very practical and are entirely coding. No abstract or algorithmic questions are asked — other interviewers can cover those if they choose to, but I think their relevance to front-end programming is debatable. The questions I ask may seem simple, but each set is designed to give me an insight into a particular aspect of JavaScript knowledge.
No whiteboards are used. If the candidate brings their own laptop they can type away on that. Otherwise they can just use mine. They can use whatever editor they'd like, and I often test the output of their programs directly in Chrome's console.
Section 1: Object Prototypes
We start out simple. I ask the candidate to define a spacify function which takes a string as an argument, and returns the same string but with each character separated by a space. For example:
spacify('hello world') // => 'h e l l o w o r l d'
Although this question may seem rather simple, it turns out that it's a good place to start, especially with unvetted phone candidates — some of whom claimed to know JavaScript, but in actuality didn't know how to write a single function.
The correct answer is the following. Sometimes candidates would use a for loop, also an acceptable answer.
function spacify(str) {
return str.split('').join(' ');
}
The follow-up question to this, is to ask candidates to place the spacify function directly on the String object, for example:
'hello world'.spacify();
Asking this question gives me an insight into the candidate's basic knowledge of function prototypes. Often this would result in an interesting discussion about the perils of defining properties directly on prototypes, especially on Object. The end result looks like this:
String.prototype.spacify = function(){
return this.split('').join(' ');
};
At this point, I usually ask candidates to explain the difference between a function expression and a function declaration.
Section 2: Arguments
Next I'd ask a few simple questions designed to show me how well candidates understood the arguments object. I'd start off by calling the as-yet undefined log function.
log('hello world')
Then I'd ask the candidates to define log so that it proxies its string argument to console.log(). The correct answer is something along these lines, but better candidates will often skip directly to using apply.
function log(msg){
console.log(msg);
}
Once that's defined I change the way I call log, passing in multiple arguments. I make clear that I expect log to take an arbitrary number of arguments, not just two. I also hint to the fact that console.log also takes multiple arguments.
log('hello', 'world');
Hopefully your candidate will jump straight to using apply. Sometimes they'll get tripped up on the difference between apply and call, and you can nudge them to the correct direction. Passing the console context is also important.
function log(){
console.log.apply(console, arguments);
};
I next ask candidates to prefix all logged messages with "(app)", for example:
'(app) hello world'
Now this is where it gets a bit trickier. Good candidates will know that arguments is a pseudo array, and to manipulate it we need to convert it into a standard array first. The common pattern for this is using Array.prototype.slice, like in the following:
function log(){
var args = Array.prototype.slice.call(arguments);
args.unshift('(app)');
console.log.apply(console, args);
};
Section 3: Context
The next set of questions are designed to reveal a candidate's knowledge of JavaScript context and this. I first define the following example. Notice the count property is being read off the current context.
var User = {
count: 1,
getCount: function() {
return this.count;
}
};
I then define the following few lines, and ask the candidate what the output of the log will be.
console.log(User.getCount());
var func = User.getCount;
console.log(func());
In this case, the correct answer is 1 and undefined. You'd be amazed how many people trip up on basic context questions like this. func is called in the context of window, so loses the count property. I explain this to the candidate, and ask how we could ensure the context of func was always bound to User, so that it would correctly return 1.
The correct answer is to use Function.prototype.bind, for example:
var func = User.getCount.bind(User);
console.log(func());
I usually then explain that this function isn't available in older browsers, and ask the candidate to shim it. A lot of weaker candidates will struggle with this, but it's important that anyone you hire has a comprehensive knowledge of apply and call.
Function.prototype.bind = Function.prototype.bind || function(context){
var self = this;
return function(){
return self.apply(context, arguments);
};
}
Extra points if the candidate shims bind so that it uses the browser's native version if available. At this point, if the candidate is doing really well, I'll ask them to implement currying arguments.
Section 4: Overlay library
In the last part of the interview I ask the candidates to build something practical, usually an 'overlay' library. I find this useful, as it demonstrates a full front-end stack: HTML, CSS and JavaScript. If a candidate excels at the previous part of the interview, I move to this question as soon as possible.
It's up to the candidate as to the exact implementation, but there are a couple of key things to look out for:
It's much better to use position: fixed instead of position: absolute for overlay covers, which will ensure that the overlay encompasses the entire window even if it's scrolled. I'd definitely prompt for this if the candidate misses it, and ask them the difference between fixed and absolute positioning.
.overlay {
position: fixed;
left: 0;
right: 0;
bottom: 0;
top: 0;
background: rgba(0,0,0,.8);
}
How they choose to center content inside the overlay is also revealing. Some of the candidates might choose to use CSS and absolute positioning, which is possible if the content is a fixed width and height. Otherwise may choose to use JavaScript for positioning.
.overlay article {
position: absolute;
left: 50%;
top: 50%;
margin: -200px 0 0 -200px;
width: 400px;
height: 400px;
}
I also ask them to ensure the overlay is closed if it's clicked, which serves as a good segway into a discussion about the different types of event propagation. Often candidates will slap a click event listener directly on the overlay, and call it a day.
$('.overlay').click(closeOverlay);
This works, until you realize that click events on the overlay's children will also close the overlay — behavior that's definitely not desirable. The solution is to check the event's targets, and make sure the event wasn't propagated, like so:
$('.overlay').click(function(e){
if (e.target == e.currentTarget)
closeOverlay();
});
Other ideas
Clearly these questions only cover a tiny slice of front-end knowledge, and there are a lot of other areas you could be asking about, such as performance, HTML5 APIs, AMD vs CommonJS modules, constructors, types and the box model. I often mix and match question topics, depending on the interviewees interests.
I also recommend looking at the excellent Front-end Developer Interview Questions repository for ideas, and also any of the JavaScript behavior documented in JavaScript Garden.
Linting recruiting emails
by Alex MacCaw
Emails from recruiter's can be pretty hit or miss, and unfortunately have a fairly infamous reputation in the tech community. This is usually partly because of their often spammy nature, and partly due to a lack of interest in the jobs they're pitching.
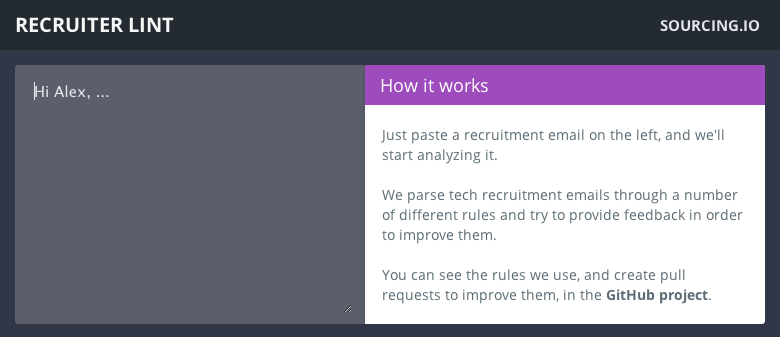
I've been working on a fun little tool to 'lint' recruiting emails, running them through a number of rules to try and provide feedback on how to improve them. It's by no means fool proof, but does provide an effective first countermeasure against poor recruitment emails.
Simply paste an email into the left hand text area (or click on one of the examples), the text will be matched against a bunch of rules, and any warnings displayed. The rules are mostly inspired by emails that a few friends and I have received.
The code behind it is completely open source, and feel free to amend or improve the rules as you see fit
Introducing Sourcing.io
by Alex MacCaw
Hiring Engineers is a hard problem — there's a shortage of good talent and the demand is incredibly high. Recruiting usually entails putting out job ads, going to meet ups, hiring recruiters, begging friends for introductions, dozens of interviews. It's an incredibly inefficient process that can take months and cost you tens of thousands.
We're excited to release Sourcing.io, a service that lets you find and hire the most talented engineers in just a few clicks.
What we do
We're a search engine for discovering engineers — we've indexed about four million engineers on GitHub, StackOverflow and other places. You can search, cut and slice that data to find the exact talent you're looking for.

Filters
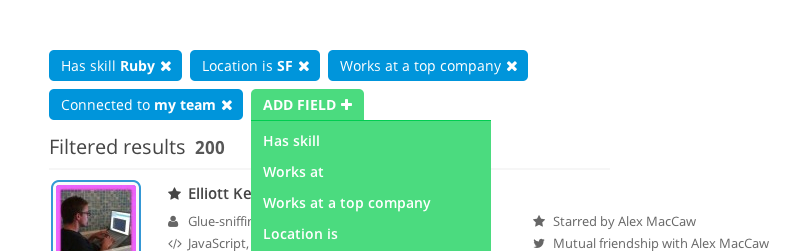
When hiring engineers, you'll probably have some set criteria in mind depending on your software stack, size of company and location. Sourcing.io lets you filter by those criteria so you can find good matches. Since we're specifically geared towards finding programmers, we can afford to have some pretty engineering specific filters and deep GitHub integration.
For example, you can filter by all Ruby engineers in San Francisco who've published a RubyGem and work at a funded company. Or all engineers that program iOS and have contributed to the AFNetworking GitHub project.
However the real power of Sourcing.io is in combining social connections; getting a direct referral is without a doubt the most effective form of recruiting. Sourcing.io lets your team members connect Twitter, GitHub and LinkedIn accounts, allowing you to filter by candidates connected in some way to your team. It's basically an eagle-eye view of your company's entire social network.

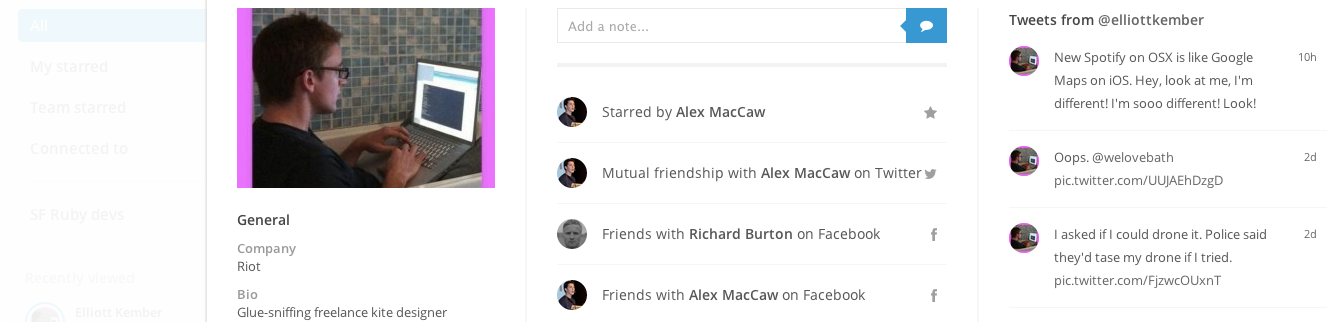
Details
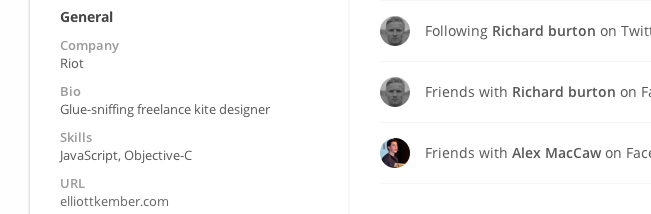
Once you find a few potential candidates, you can drill into their information and bring up key pieces of data, such as the company they currently work for, their blog URL, GitHub repositories, or published packages such as RubyGems.
Again, the key aspect here is revealing social connections. If someone in your team is connected to the candidate, say the candidate follows them on Twitter, we'll surface this information. Needless to say, getting a direct referral from someone the candidate is connected to converts much higher than a cold email.

Collaboration
Recruiting isn't something that should just be done by founders, or by recruiters. It's a process your entire engineering team should be involved in from the beginning — they're best at evaluating candidate's code, skills and cultural fit.
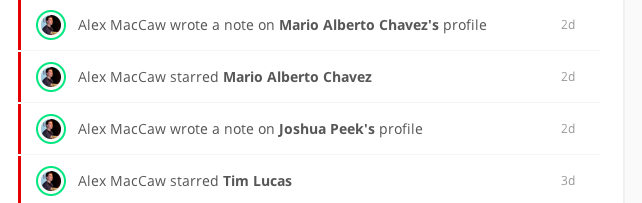
We've provided features to make this possible in Sourcing.io. You can invite your team to 'star' and discuss candidates they like, in one place, as soon as they are found. We even have an activity feed that surfaces all this information.

Mission
We see ourselves as in the company building industry as much as in the recruiting industry. Helping to potentially create great companies is more than enough incentive for us and we're really excited about Sourcing.io's future.
If you're hiring engineers, we encourage you to check Sourcing.io out. We offer a week free trial so you can test the service before making any commitments.
Thanks,
Alex and Richard